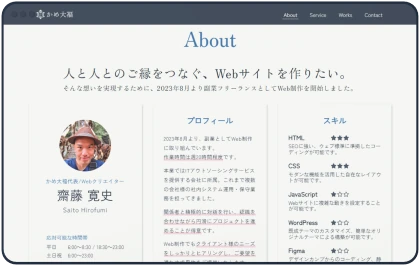
ポートフォリオサイト
- クライアント
- かめ大福
- 担当
- サイトデザイン / ロゴデザイン / HTML・CSS / JavaScript
- 制作期間
- 合計:30日(約60時間)
- デザイン:9日
- HTML・CSSコーディング:7日
- JavaScriptコーディング:14日
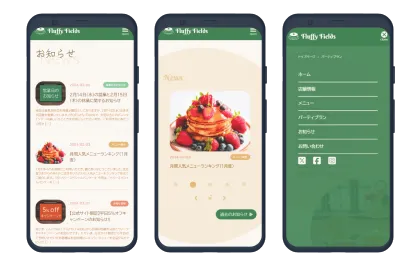
当サイトです。 個人では初めてデザインからコーディングまでの全工程を行いました。
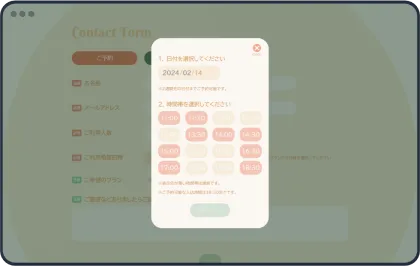
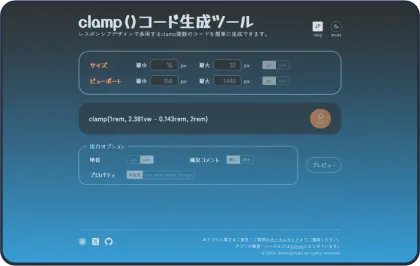
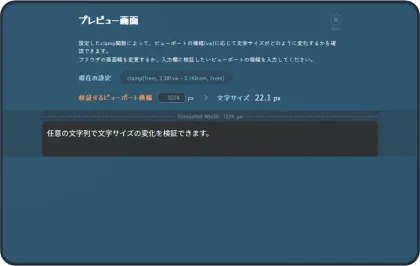
JavaScriptは自身の知識向上を目的として、既存のライブラリやフレームワークを用いずに1からコーディングを実施。
アニメーションは見た目の面白さと利用者にストレスを感じさせないことを両立できるよう、動作時間・タイミングの試行錯誤を行いました。